목차
Material Design 아이콘 이란?
구글에서 개발한 Material Design 라이브러리에서 제공되는 아이콘이다. 아이콘은 설명 없이 모양만 보아도 어떠한 의미를 전달하고자 하는지 이해할 수 있어야 한다. Material Design 아이콘은 모양이 복잡하지 않고 간단하며, 친근한 모양을 가지고 있다. 아이콘 사이즈, 레이아웃 길이, 아이콘 그림의 두께까지 다 고려해서 만들었기 때문에 일관성 있는 아이콘처럼 보이기도 한다.
그럼, WPF에서 Material Design 아이콘 코드는 어떻게 작성하고 동작하는지 확인해보자.
Material Design 아이콘 리스트 사이트
우선, 아이콘을 삽입하기 위해서는 어떤 아이콘들이 있는지 확인 해야 한다. 아래의 링크에서 Material Design아이콘 리스트를 확인해보자.
WPF Material Design아이콘 삽입 결과
개발 환경 : Visual Studio 2022
개발 언어 : WPF
아래의 이미지는 WPF 코드로 Material Design 고양이 아이콘을 삽입한 모습이다.

WPF Material Design아이콘 삽입 방법
첫 번째 방법
Material Design 라이브러리를 설치 및 설정 한 후, 코드 7번째 줄과 같이 xaml 상단에 materialDesign 라이브러리를 선언해준다. 아래의 코드와 같이 PackIcon 클래스의 Kind 속성에 사용하고자 하는 아이콘 명을 입력한다. 아이콘 명은 Material Design 아이콘 사이트에 정의되어 있는 이름을 사용한다. 색상은 Foreground로 설정한다.
<Window x:Class="MaterialDesignTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MaterialDesignTest"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="350">
<Grid>
<materialDesign:PackIcon Foreground="MediumPurple" Kind="Cat" Height="75" Width="75" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</Window>
두 번째 방법
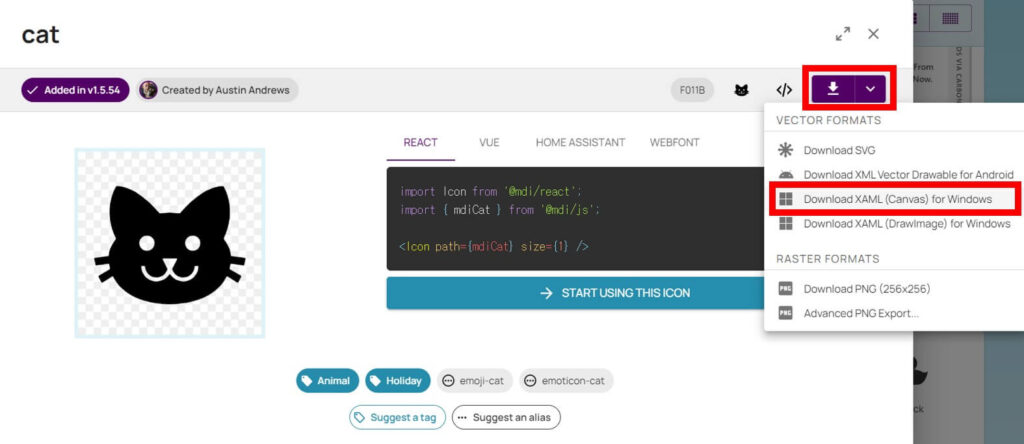
두 번째 방법은 Material Design 라이브러리를 설치 및 설정하지 않고 아이콘을 삽입 하는 방법이다. 우선, Material Design 아이콘 사이트에서 원하는 아이콘을 선택 한 후, 오른쪽 다운로드 버튼의 Download XAML(Canvas) for Windows버튼을 클릭하여 다운 받는다. 다운 받은 파일을 열어서 확인하면 Path태그가 있는 부분을 복사하여 아래와 같이 코드에 붙여 넣는다. 색은 Fill로 설정한다.

<Window x:Class="MaterialDesignTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MaterialDesignTest"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="350">
<Grid>
<Path Fill="MediumPurple" Data="M12,8L10.67,8.09C9.81,7.07 7.4,4.5 5,4.5C5,4.5 3.03,7.46 4.96,11.41C4.41,12.24 4.07,12.67 4,13.66L2.07,13.95L2.28,14.93L4.04,14.67L4.18,15.38L2.61,16.32L3.08,17.21L4.53,16.32C5.68,18.76 8.59,20 12,20C15.41,20 18.32,18.76 19.47,16.32L20.92,17.21L21.39,16.32L19.82,15.38L19.96,14.67L21.72,14.93L21.93,13.95L20,13.66C19.93,12.67 19.59,12.24 19.04,11.41C20.97,7.46 19,4.5 19,4.5C16.6,4.5 14.19,7.07 13.33,8.09L12,8M9,11A1,1 0 0,1 10,12A1,1 0 0,1 9,13A1,1 0 0,1 8,12A1,1 0 0,1 9,11M15,11A1,1 0 0,1 16,12A1,1 0 0,1 15,13A1,1 0 0,1 14,12A1,1 0 0,1 15,11M11,14H13L12.3,15.39C12.5,16.03 13.06,16.5 13.75,16.5A1.5,1.5 0 0,0 15.25,15H15.75A2,2 0 0,1 13.75,17C13,17 12.35,16.59 12,16V16H12C11.65,16.59 11,17 10.25,17A2,2 0 0,1 8.25,15H8.75A1.5,1.5 0 0,0 10.25,16.5C10.94,16.5 11.5,16.03 11.7,15.39L11,14Z"/>
</Grid>
</Window>