3.3K 



목차
StackPanel이란?
WPF StackPanel은 수직 또는 수평 방향으로 정렬하는 방법이다. WrapPanel과 차이점은 WrapPanel의 자식 컨트롤은 배치되는 공간이 부족한 경우 다음 줄로 자동으로 채우지만 StackPanel은 한 방향으로만 채운다.
StackPanel 사용법 및 예제
Orientation 속성을 Vertical로 설정하면 수직으로 나란히 배치 되고 Horizontal로 설정하면 수평으로 나란히 배치된다. Orientation 속성을 설정하지 않으면 기본 설정은 Vertical이다.
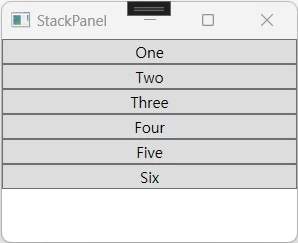
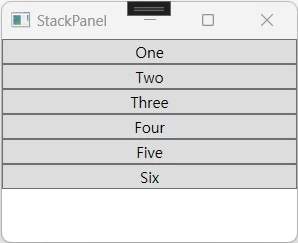
예제1-수직 배치
Orientation속성을 설정하지 않아 기본 값인 Vertical로 배치되었다. WrapPanel의 컨트롤은 컨트롤 크기만큼 공간을 차지 하지만 StackPanel의 컨트롤은 가로 넓이 전체를 차지한다.
XAML
<Window x:Class="StackPanelTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="200" Width="250">
<StackPanel>
<Button Content="One"></Button>
<Button Content="Two"></Button>
<Button Content="Three"></Button>
<Button Content="Four"></Button>
<Button Content="Five"></Button>
<Button Content="Six"></Button>
</StackPanel>
</Window>
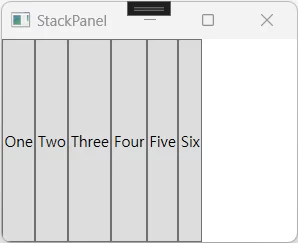
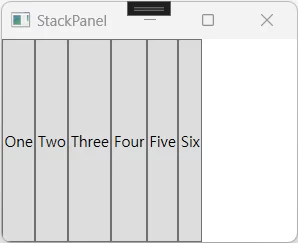
예제2-수평 배치
Orientation속성을 Horizonal로 설정하여 자식 컨트롤이 가로로 나란히 배치되었다. 자식 컨트롤의 높이는 세로 전체를 차지한다.
XML
<Window x:Class="StackPanelTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="200" Width="250">
<StackPanel Orientation="Horizontal">
<Button Content="One"></Button>
<Button Content="Two"></Button>
<Button Content="Three"></Button>
<Button Content="Four"></Button>
<Button Content="Five"></Button>
<Button Content="Six"></Button>
</StackPanel>
</Window>
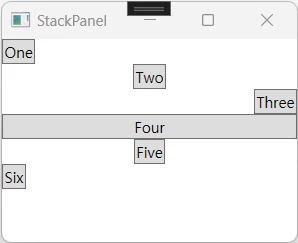
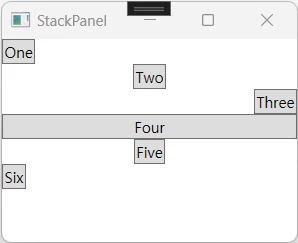
예제3-수직 배치 후 HorizontalAlignment사용
Orientation 속성을 Vertical로 설정하고 자식 컨트롤 HorizontalAlignment속성을 Left, Center, Right, Stretch중 하나로 설정하였다. 각 컨트롤은 속성에 맞게 배치되고 Stretch로 설정하면 가로 넓이 전체를 차지한다.
XML
<Window x:Class="StackPanelTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="200" Width="250">
<StackPanel Orientation="Vertical">
<Button HorizontalAlignment="Left" Content="One"></Button>
<Button HorizontalAlignment="Center" Content="Two"></Button>
<Button HorizontalAlignment="Right" Content="Three"></Button>
<Button HorizontalAlignment="Stretch" Content="Four"></Button>
<Button HorizontalAlignment="Center" Content="Five"></Button>
<Button HorizontalAlignment="Left" Content="Six"></Button>
</StackPanel>
</Window>
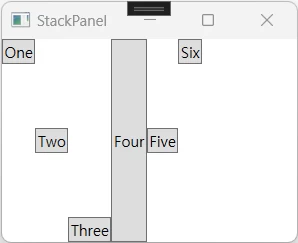
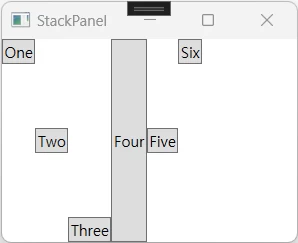
예제4-수평 배치 후 VerticalAlignment사용
Orientation 속성을 Horizontal로 설정하고 자식 컨트롤 VerticalAlignment속성을 Top, Center, Bottom, Stretch중 하나로 설정하였다. 각 컨트롤은 속성에 맞게 배치되고 Stretch로 설정하면 세로 높이 전체를 차지한다.
XML
<Window x:Class="StackPanelTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="200" Width="250">
<StackPanel Orientation="Horizontal">
<Button VerticalAlignment="Top" Content="One"></Button>
<Button VerticalAlignment="Center" Content="Two"></Button>
<Button VerticalAlignment="Bottom" Content="Three"></Button>
<Button VerticalAlignment="Stretch" Content="Four"></Button>
<Button VerticalAlignment="Center" Content="Five"></Button>
<Button VerticalAlignment="Top" Content="Six"></Button>
</StackPanel>
</Window>