2.3K 



목차
GridSplitter란?
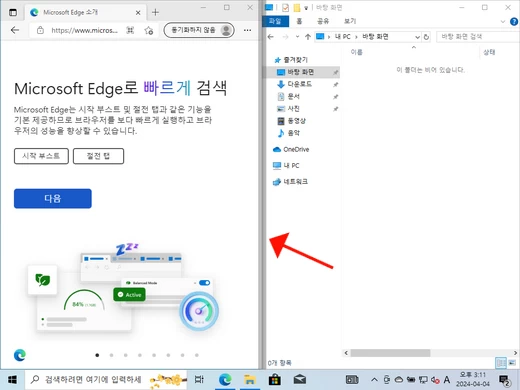
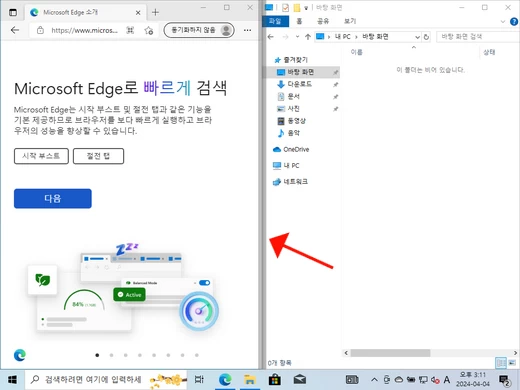
GridSplitter란 Grid의 행 또는 열 사이에 배치되어 나눠진 구역의 크기를 자유롭게 조절할 수 있는 컨트롤러이다. 아래 그림과 같이 파일 탐색기의 구역 크기 조절하거나 분할 된 창의 크기를 조절할 때 주로 사용된다.


GridSplitter 사용법 및 예제
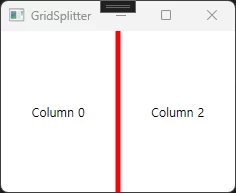
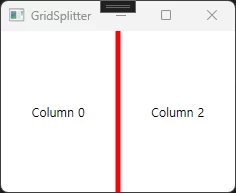
예제1-Vertical GridSplitter
Column을 3개 선언하고 0번째 Column과 2번째 Column에는 TextBlock을 선언하였다. 그리고 Column 1번째에는 빨간색 GridSplitter를 배치하였다. GridSplitter의 고정된 넓이와 HorizontalAlignment속성을 Streach로 설정해주어야 자유롭게 움직일 수 있다.
XAML
<Window x:Class="GridSplitterTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridSplitter" Height="200" Width="250">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="5" />
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="Column 0" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
<GridSplitter Grid.Column="1" Width="5" Background="Red" HorizontalAlignment="Stretch"/>
<TextBlock Grid.Column="2" Text="Column 2" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
</Grid>
</Window>
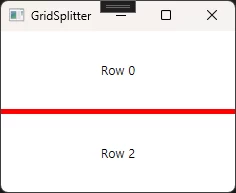
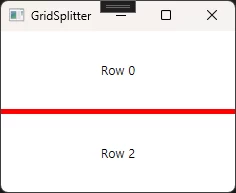
예제2-Horizontal GridSplitter
Row를 3개 선언하고 0번째 Row와 2번째 Row에는 TextBlock을 선언하였다. 그리고 Row 1번째에는 빨간색 GridSplitter를 배치하였다. GridSplitter의 고정된 높이와 HorizontalAlignment속성을 Streach로 설정해주어야 자유롭게 움직일 수 있다.
XAML
<Window x:Class="GridSplitterTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridSplitter" Height="200" Width="250">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="5" />
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="Row 0" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
<GridSplitter Grid.Row="1" Height="5" Background="Red" HorizontalAlignment="Stretch"/>
<TextBlock Grid.Row="2" Text="Row 2" VerticalAlignment="Center" HorizontalAlignment="Center"></TextBlock>
</Grid>
</Window>

5 comments
Horizontal GridSplitter에서도 HorizontalAlignment=”Stretch”를 적용해야 하는군요. 왜 vertical이 아닐까… 아무튼 잘 작동하네요. 감사합니다.
Horizontal GridSplitter에서도 HorizontalAlignment=”Stretch”를 적용해야 하는군요. 왜 vertical이 아닐까… 아무튼 잘 작동하네요. 감사합니다.
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
Wonderful paintings! This is the type of info that are meant to be shared across the web. Shame on Google for no longer positioning this submit higher! Come on over and discuss with my web site . Thank you =)
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.