목차
Grid란?
WPF Grid란 행과 열의 조합으로 컨트롤을 배치하는 방법이다. 행의 너비와 열의 높이는 고정 크기를 주거나 자동 또는 백분율에 비례하여 배치할 수 있다.
Grid 사용법 및 예제
GridColumnDefinitions와 GridRowDefinitions로 원하는 행과 열 개수만큼 선언한다. Grid에서 자식 컨트롤의 위치는 Grid.Column과 Grid.Row 속성을 이용하여 설정하다. 이 속성 값을 지정하지 않으면 기본 값인 첫 번째 열과 첫 번째 행으로 지정된다. GridColumnDefinitions의 Width와 GridRowDefinitions의 Height를 설정하는 방법은 3가지가 있다.
- 고정된 값 지정 (예제 2 참고)
입력된 값(픽)만큼 크기가 할당 된다. - Auto로 설정 (예제 3 참고)
해당 되는 열 또는 행의 자식 컨트롤의 크기만큼 자동으로 조절된다. - 백분율로 설정 (예제 4 참고)
*을 사용하여 백분율에 비례하여 할당 된다.
Grid.ColumnSpan속성과 Grid.RowSpan속성을 지정하면 Grid내에서 몇 칸을 차지 할 것 인지를 지정할 수 있다. (예제 5 참고)
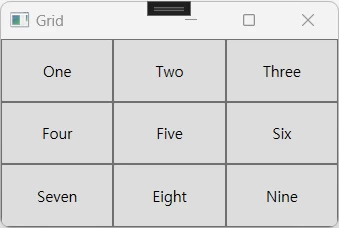
예제1-Grid 기본형
Grid.ColumnDefinitions와 Grid.RowDefinitions을 3개씩 선언하여 행 3칸, 열 3칸을 정의하였다. 자식 컨트롤의 위치는 Grid.Column과 Grid.Row속성을 이용하여 지정하였다.
<Window x:Class="Panel.GridTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid" Height="200" Width="250">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Content="One" Grid.Column="0" Grid.Row="0"></Button>
<Button Content="Two" Grid.Column="1" Grid.Row="0"></Button>
<Button Content="Three" Grid.Column="2" Grid.Row="0"></Button>
<Button Content="Four" Grid.Column="0" Grid.Row="1"></Button>
<Button Content="Five" Grid.Column="1" Grid.Row="1"></Button>
<Button Content="Six" Grid.Column="2" Grid.Row="1"></Button>
<Button Content="Seven" Grid.Column="0" Grid.Row="2"></Button>
<Button Content="Eight" Grid.Column="1" Grid.Row="2"></Button>
<Button Content="Nine" Grid.Column="2" Grid.Row="2"></Button>
</Grid>
</Window>
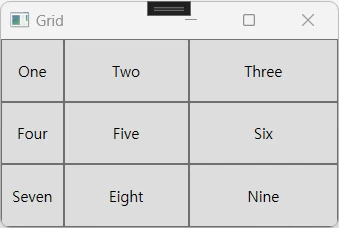
예제2-넓이,높이 고정 값 사용
Grid.ColumnDefinitions선언 할 때 Width 속성에 고정된 값(픽셀)을 지정하였다.
<Window x:Class="Panel.GridTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid" Height="200" Width="250">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Content="One" Grid.Column="0" Grid.Row="0"></Button>
<Button Content="Two" Grid.Column="1" Grid.Row="0"></Button>
<Button Content="Three" Grid.Column="2" Grid.Row="0"></Button>
<Button Content="Four" Grid.Column="0" Grid.Row="1"></Button>
<Button Content="Five" Grid.Column="1" Grid.Row="1"></Button>
<Button Content="Six" Grid.Column="2" Grid.Row="1"></Button>
<Button Content="Seven" Grid.Column="0" Grid.Row="2"></Button>
<Button Content="Eight" Grid.Column="1" Grid.Row="2"></Button>
<Button Content="Nine" Grid.Column="2" Grid.Row="2"></Button>
</Grid>
</Window>
예제3-넓이,높이 Auto로 설정
Grid.ColumnDefinitions선언 할 때 Width속성과 Height속성을 Auto로 설정하였다. Auto로 설정하면 자식 컨트롤의 크기만큼 자동으로 크기 조정이 된다.
<Window x:Class="Panel.GridTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid" Height="200" Width="250">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Content="One" Grid.Column="0" Grid.Row="0"></Button>
<Button Content="Two" Grid.Column="1" Grid.Row="0"></Button>
<Button Content="Three" Grid.Column="2" Grid.Row="0"></Button>
<Button Content="Four" Grid.Column="0" Grid.Row="1"></Button>
<Button Content="Five" Grid.Column="1" Grid.Row="1"></Button>
<Button Content="Six" Grid.Column="2" Grid.Row="1"></Button>
<Button Content="Seven" Grid.Column="0" Grid.Row="2"></Button>
<Button Content="Eight" Grid.Column="1" Grid.Row="2"></Button>
<Button Content="Nine" Grid.Column="2" Grid.Row="2"></Button>
</Grid>
</Window>
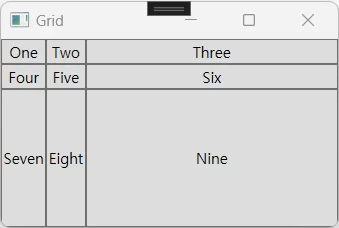
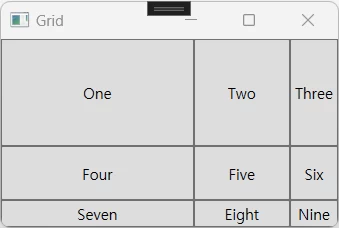
예제4-넓이,높이 백분율로 설정
Grid.ColumnDefinitions와 Grid.RowDefinitions선언 할 때 Width속성과 Height 속성을 *을 이용하면 백분율을 설정 할 수 있다. 속성을 설정하지 않으면 기본 값은 1*이다. 아래의 예제에서 첫 번째 행과 열을 2*로 설정하였는데 이는 너비와 높이가 1*인 행과 열의 두 배의 공간을 차지한다는 의미이다. 세 번째 행과 열은 0.5*로 설정하였는데 이는 너비와 높이가 1*인 행과 열의 50% 공간만 차지 한다는 의미이다.
<Window x:Class="Panel.GridTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid" Height="200" Width="250">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition/>
<ColumnDefinition Width="0.5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<Button Content="One" Grid.Column="0" Grid.Row="0"></Button>
<Button Content="Two" Grid.Column="1" Grid.Row="0"></Button>
<Button Content="Three" Grid.Column="2" Grid.Row="0"></Button>
<Button Content="Four" Grid.Column="0" Grid.Row="1"></Button>
<Button Content="Five" Grid.Column="1" Grid.Row="1"></Button>
<Button Content="Six" Grid.Column="2" Grid.Row="1"></Button>
<Button Content="Seven" Grid.Column="0" Grid.Row="2"></Button>
<Button Content="Eight" Grid.Column="1" Grid.Row="2"></Button>
<Button Content="Nine" Grid.Column="2" Grid.Row="2"></Button>
</Grid>
</Window>
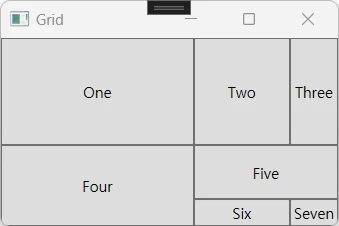
예제5-Span속성 사용
Grid.ColumnSpan과 Grid.RowSpan속성으로 행과 열을 확장한다. 아래의 예제를 보면 코드 20번째줄의 Grid.RowSpan을 2로 설정하면 2개 열을 차지한다는 의미이다. 코드 21번째의 Grid.ColumnSpan을 2로 설정하면 2개 행을 차지한다는 의미이다.
<Window x:Class="Panel.GridTest"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid" Height="200" Width="250">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition/>
<ColumnDefinition Width="0.5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<Button Content="One" Grid.Column="0" Grid.Row="0"></Button>
<Button Content="Two" Grid.Column="1" Grid.Row="0"></Button>
<Button Content="Three" Grid.Column="2" Grid.Row="0"></Button>
<Button Content="Four" Grid.Column="0" Grid.Row="1" Grid.RowSpan="2"></Button>
<Button Content="Five" Grid.Column="1" Grid.Row="1" Grid.ColumnSpan="2"></Button>
<Button Content="Six" Grid.Column="1" Grid.Row="2"></Button>
<Button Content="Seven" Grid.Column="2" Grid.Row="2"></Button>
</Grid>
</Window>