3.4K 


목차
DockPanel이란?
WPF DockPanel은 자식 컨트롤러를 상단, 하단, 좌측, 우측 중 하나의 위치에 배치 하는 것이다. 위치를 지정하지 않으면 가운데 남은 공간에 배치된다. 자식 요소들의 배치되는 순서는 먼저 선언된 순서대로 나타난다.
DockPanel 사용법 및 예제
DockPanel.Dock 속성에 Top, Bottom, Left, Right 중 하나를 선택하여 배치한다. DockPanel내에 선언된 컨트롤러 크기를 지정하지 않으면 경계에 맞게 자동으로 크기 조절이 된다.
예제1
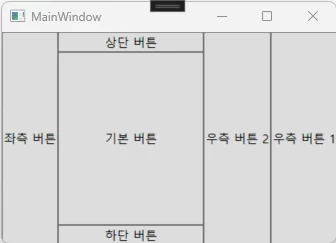
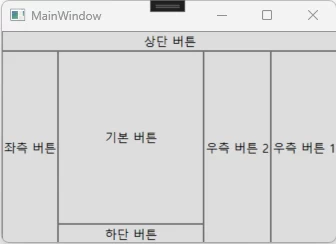
좌측, 우측 1, 우측 2, 상단, 하단, 기본 순서대로 버튼을 배치하여 먼저 선언된 버튼부터 공간을 차지한다. 기본 버튼은 속성을 설정하지 않아 남은 공간에 배치되었다.
XML
<DockPanel>
<Button Content="좌측 버튼" DockPanel.Dock="Left"></Button>
<Button Content="우측 버튼 1" DockPanel.Dock="Right"></Button>
<Button Content="우측 버튼 2" DockPanel.Dock="Right"></Button>
<Button Content="상단 버튼" DockPanel.Dock="Top"></Button>
<Button Content="하단 버튼" DockPanel.Dock="Bottom"></Button>
<Button Content="기본 버튼"></Button>
</DockPanel>
예제2
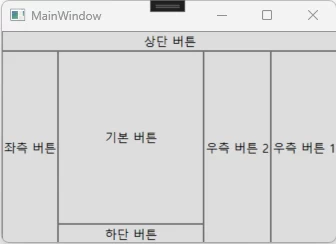
상단, 좌측, 우측 1, 우측 2, 하단, 기본 버튼 순서대로 배치한 코드이다.
XML
<DockPanel>
<Button Content="상단 버튼" DockPanel.Dock="Top"></Button>
<Button Content="좌측 버튼" DockPanel.Dock="Left"></Button>
<Button Content="우측 버튼 1" DockPanel.Dock="Right"></Button>
<Button Content="우측 버튼 2" DockPanel.Dock="Right"></Button>
<Button Content="하단 버튼" DockPanel.Dock="Bottom"></Button>
<Button Content="기본 버튼"></Button>
</DockPanel>
예제3
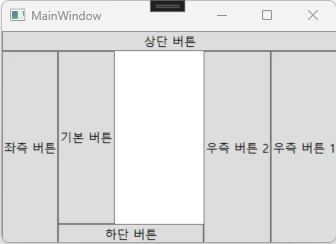
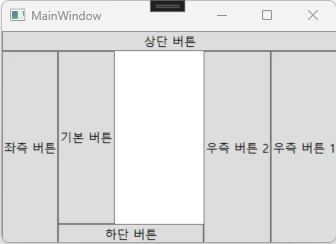
LastChildFill 속성은 마지막에 선언된 컨트롤을 남은 공간에 다 차지할 것 인가를 묻는 속성이다. 기본 값은 True이다. False로 설정하면 아래와 같이 마지막 컨트롤이 남은 공간을 다 차지 않고 컨트롤 크기만큼 공간을 차지하게 된다. DockPanel.Dock 설정되지 않으면 좌측부터 채운다.
XML
<DockPanel LastChildFill="False">
<Button Content="상단 버튼" DockPanel.Dock="Top"></Button>
<Button Content="좌측 버튼" DockPanel.Dock="Left"></Button>
<Button Content="우측 버튼 1" DockPanel.Dock="Right"></Button>
<Button Content="우측 버튼 2" DockPanel.Dock="Right"></Button>
<Button Content="하단 버튼" DockPanel.Dock="Bottom"></Button>
<Button Content="기본 버튼"></Button>
</DockPanel>

2 comments
Hello there, You’ve done a great job. I’ll certainly digg it and personally suggest to my friends. I’m sure they will be benefited from this site.
I’m glad to hear that my writing was helpful. Thank you.